PR

美しく洗練、カスタマイズ技術・知識が最小限で直感的に楽しく作れるよう進化しています。ブログ、会員制、決済システムまで多様なジャンルに対応。コンセプト・機能をまとめました。
表(テーブル)が作れるテーマはありますが、「レーダーチャート」が作れるのは個人的に魅力に感じました。その他、気になる機能を選びました。
説明が不要そうなもの、当たり前すぎる機能は省いています。詳しくは、公式サイト https://support.animagate.com/ をご覧ください。Nishiki Proは、エックスサーバーなら安く買えます。
複数のWebサイトで使うのならXServerがお得です。使い心地が分からないから不安という人のための無料体験版もあります(全機能、利用期限なし)。
無料テーマはCocoon、Lightningもありますが、 Nishiki Pro も完全無料の Nishiki もあります。最初は、他テーマと同様にサーバーのついでに簡単な紹介をするつもりでした。
しかし、思ったより魅力的な面があるので、この記事で取り上げます。関連記事では他にも安く買えるテーマを紹介しています。
Nishiki Pro で作ったWebサイトで商品が売れます。Amazon・楽天などのECショッピングモールとの違い、メリット・デメリットも書きました。
ECモールを使わず、自作のサイトで大儲けした有名人がいます。成功した理由を詳しく書いたので、参考にしてください。
この記事はXServerで作っています。画像(イラスト以外)、引用文の出典はAnimaGateです。
ニシキプロ(にしきぷろ)
ウェブサイト運営に欠かせない機能をまとめ、テーマに搭載しています。
美しく・洗練されたテーマです。
日々楽しく直感的なコンテンツ作りができるよう追求し、進化を続けています。
おススメな人
- カスタマイズ技術・知識を最小限におさえたい
- 維持費を大幅に減らしたい
活躍の場
ウェブ制作会社や、個人で活動するプロの方も使われています。
開発者

東京都北区十条にある株式会社 AnimaGate の代表をやっています。
WordPress テーマやプラグインなどの自社製品の開発や、サポトピアが提供するコンテンツやサービスの全般的な開発/管理を行っています。
代表者ブログ
https://www.imamura.biz/blog/32193
コンセプト4選
公式サイトでは6コあります。
楽しく作れる
「コードを極力書かずに、ウェブサイト作り・運営・管理ができること」を優先しています。
デザイン・レイアウトを変更できる「カスタマイザー」を搭載。
直感的に思い通りのコンテンツがサクサク作れるので、ウェブサイト運営を楽しく感じます。
楽いから継続できる、そんなテーマとして自信をもって作られています。
かっこよさ追求
ウェブサイトは人目を惹きつける「かっこよさ」も重要です。ブログは記事単位で飛んできて、必要に応じ関連記事を見ます。
それでも気になるなら、やっとトップページを見てもらえます。一方、会社や店は逆です。
訪問者はトップページにまず行きます(ファーストコンタクト)。そこから必要な項目に行き、欲しい情報を調べます。
重要なのは顔となるトップページです。多く人は文字を読むのが嫌いです。
私は。改行は当然ですが、適度な文章のまとまりがないと読みません。息継ぎができないからです。
読書・勉強など自分が主体的になるもの以外に労力を使いたくありません。だから見た目に分かりやすい表などが好まれます。

Nishiki Pro は、視覚に訴えられる画像・動画コンテンツを活かすため、美しく・洗練された「見た目重視」のかっこいいサイトを作ることができます。
文章は読むだけで終わりです。しかし、見た目がよいということは、サイトの滞在時間が長くなります。
私は、立派なHPを見たときは、全く興味のないジャンル・会社であっても、素晴らしさに圧倒されました。時間を忘れボーっと眺めていたことがあります。
「どーやって作ってんの?」と見ながら色々考えていました。また、気になって思わず他の所をあちこちクリックしてしまいました。
こうなると、本当は買う気持ちがないのに、眺めているうちに気になりつい買ってしまった、という人も出始めます。
滞在時間が購入数に単純比例しません。しかし、見られている限り可能性はあります。これに文章が合わされば、より魅力的になります。
多様なサイトに対応

カスタマイズ次第で様々なジャンルのサイトに使えます(↓は一例)。
- 会社紹介を目的としたコーポレートサイト
- 店舗紹介・販売のオンラインショプ(ECサイト)
- ブログ
- 外部APIと連携した情報サイト
- 有料・無料会員制サイト
- Paypal(ペイパル)など決済システム付きサイト
- 議論等を行うフォーラムサイト
- クリエイター作品掲載のポートフォリオサイト
高速なページ表示速度

ウェブサイトを訪れると「なかなかページが表示されない」経験はあると思います。
表示速度は、早く「欲しい情報が得られるのか」「コンテンツを利用できるのか」という点で重要です。
「滞在率(ウェブサイトにどれだけ長く居てもらえるか)」にも大きく影響します。
遅いのは、ネット・サーバーの速度、大量のプラグイン等が原因のことがあります。
スマホでも大量のアプリが同時に動くと遅いのと同じです。しかし、あらゆる手を尽くしても改善しない場合があります。
それはテーマが悪いです。Nishiki Pro は、シンプル・高速にページ表示ができるよう日々プログラムの改良を重ねています。
表示速度は?

デモサイトで体感できます。
ページの表示速度は Google 検索結果の順位にも影響します。
SEO(検索エンジン最適化)を強く意識して作られています。
機能11選
ブロックエディター(Gutenberg)をより便利に活用できる「Nishiki Blocks Pro」が搭載されています。
テンプレート・コンテンツを直感的に追加できます。ユーザーコミュニティのフィードバックなどから、あったほうがいいと本気で思える機能の強化・追加をします。
ここでは主な使い方の紹介です。実際はもっと細かく設定できます。
https://support.animagate.com/product/wp-nishiki-pro/#functions
目次
何が書いてあるか分かる
ページの大体の内容を確認できます。私は、目次がなかったり、表示できない記事はいつも後回しです。
何が書いてあるのか不明なので、自分に欲しい情報か分からないからです。
他にいい記事がない時だけ戻りますが、他で解決したら永遠に見ません。
目次の表示の仕方をそもそも分からない人もいるかもしれませんし、わざとしない人もいる可能性もあります。
後者は最後まで読んでほしいからだと思いますが、このような読者を考えていない記事は読みません。
どんな本も目次はあり、カバーの「あらすじ」で読むか否かを判断するからです。
見出しから飛べる

目次にある見出しを押すと、その見出しまで飛べます。また「戻る(ブラウザバック)」ボタンで、目次に戻れます。
私なら目次から気になる見出しを押します。飛んだ先で少し前をチラ見します。それが気になるなら目次に戻ります。
そして少し前の見出しから飛びます。それを繰り返し、落ち着いた後の見出しから見ていきます。
そこで無関係なら目次に戻ります。以降、それを繰り返します。一方、記事によっては最初から読むときもあります。
その場合、目次を使わないのでしょうか?いいえ、目次から飛びます。興味ないと目次に戻り、気になる所だけ見る方針に転換できるからです。
それほど目次から飛ぶ機能は重要です。たまに戻ったら目次ではなく、サイトから離れ、前の画面(例えば検索結果画面)に戻るサイトがありますが最悪です。

初期で設定しているテーマなら、すぐ改善してほしいです。読者にとって不便なだけでなく、作者にとっても滞在率が下がります。
両者にとってメリットはありません。私は、そのようなサイトは後回しです。目次から飛ぶのは、順番に読みたいのではありません。
必要な所だけをつまみ食いしたい気持ちが強いからです。だから、いきなりサイトから離れたら意味ないです。
またサイトを訪問し、目次まで行く手間もかかります。よほど魅力的なサイトでなければ、その時点で後回しです。
私の記事も目次から飛べます。同様に「戻る」を押すと目次に戻り、さらに押すとサイトから離れます。
私の記事も色々考えながら丁寧に作っているつもりなので、全部読んでほしいというのが本音です。しかし私も他サイトを訪問時は、目次から飛んで必要なところだけ見ます。人のことは言えません。
検索結果に出る

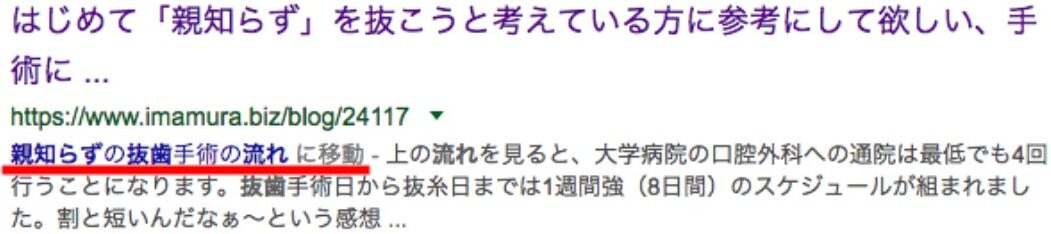
見出しが、Google検索結果に出ることがあります。↓はテーマ開発者のブログですが、見出しが出ています。
ここを選ぶと見出しの所に直接飛べます。タイトルだけでなく、見出しをきっかけにウェブサイトを訪れる人もいそうです。
アクセスを増やしたいのなら、このような細かい施策は有効です。興味を惹かれ、分かりやすい見出しがおススメです(キーワードにより表示されない場合もあり)。

追尾
本文を下までスクロールしても目次(横のサイドバー)が追ってきます。読者は必要な情報をピンポイントで取得できます。
再度見たいときも簡単にアクセスできます。全部読んでもらえないデメリットはありますが、読書は満足度します。また欲しい情報を取得した後、目次を全部見てもらえる可能性が高まります。
あわよくば、見出しを再クリックしてくれるかもしれません。結果的に滞在率が高まり、デメリット以上のメリットが期待できます。私の記事もPCなら同機能があります。
スライダー
横に画像を並べられます。スクロールせずに、パラパラと切り替えられます。ページ上部にあることが多いです。

自動再生(逆再生も可)だけでなく、指で移動(スワイプ)できます。

上の表記で7枚までの場合、何の画像か不明でも私なら全部見ます。
その程度なら見る許容範囲です。
全枚数のうち何枚目か分かると、面倒が軽減されます。ゴール・結末があるから見る気が起きます。

↑の場合、直接希望のところに飛べます。枚数が多いときは便利です。

チラ見せです。次の画像が気になりスワイプしたくなります。

もちろん全部見せることもできます。
メリット
縦スクロールより疲れにくいです。また、情報を得る手間を減らせます。私は商品を見るとき、最初は下まで全部見ます。
その後は疲れるので、余程のことがない限り、スライダーでスワイプすることが多いです。
読者の負担軽減と長時間見てもらえます。ページ上部にあればより便利です。
段落
ヘルプ
用語・補足説明に使います。↓はテーマの説明文ですが、
Nishiki Pro テーマには、ワードプレス 5.0 から正式に導入されたブロックエディター(Gutenberg)をより便利に活用できる「Nishiki Blocks Pro」が搭載されています。
で、「ブロックエディター」を説明したいときに

に入れます。例として
「段落、画像等を1単位で管理・変更できる。駒のように入れ替えも簡単」
みたいな感じです。この記事だと
| ヘルプ |
| 用語・補足説明に… |
| Nishiki Pro テーマには… |
| で、「ブロックエディター」を… |
| (ヘルプ画像) |
:
で、入れ替えが簡単です。
□ が多いと移動が大変と思うかもしれません。
複数の □ をグループ化し、1つのブロックとして扱えます。
注意
家電の説明書に使われることが多いです。ただ「!」が少し多過ぎな気がします。本当に大事であっても、多いとかえって重要だと思わなくなりそうです。
「経済、経済」と連呼するほど言葉が軽くなるのと同じです。Nishiki Pro のテーマは買い切りですが、2サイト目は、追加料金が必要です。
買い切りは複数サイトで使えるテーマが多いです。勘違いを防ぐため、

を使い、1サイト/1ライセンスを明示できます(2ライセンス以降は割引)。
不安なら無料版か、有料版のお試しモードが使えます。
運営がうまくいきそうなら有料版に引越してください。
ポイント
後半にまとめることで、知識の整理ができます。例えば
Nishiki Pro は「ウェブサイト運営に欠かせない機能」をまとめてテーマ内に搭載した「美しく・洗練されたワードプレステーマ」です。
カスタマイズ技術・知識を必要最小限におさえ、メンテナンスコストを大幅に削減したい方におすすめです。
(中略)
日々「楽しく直感的なコンテンツ作り」ができるよう追求し、進化を続けるテーマです。
をまとめたい時に

を使い、私なら「楽しく作れる」旨を書きます。会社等の購入が多ければ、「プロも使」っていると書きます。
法人にも対応しているのをアピールします。また、文頭設置も効果的です。注意点が事前に分かるからです。
最初に問題文の確認や、全体をザっと眺め、大まかな内容や分量を確認すると読みやすいのと同じです。アイコンの種類は↓です。
- 指
- 虫眼鏡
- 鉛筆
- 本
その他
全部にアイコンがあります。
- お知らせ
- お知らせ(メガホン)
- チェック
- サークル
- クロス
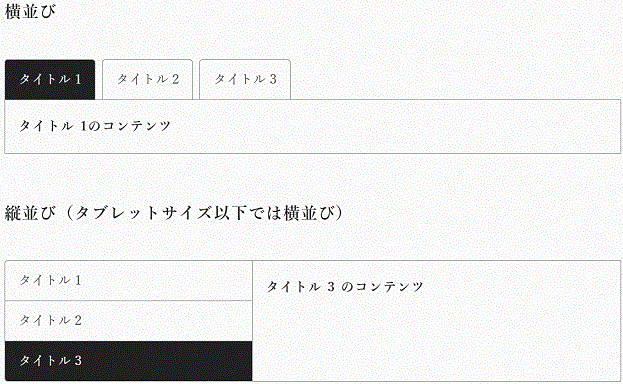
タブ
並んでいるタブを押すとスクロールしなくても同じ画面で次々と内容を変えることができます。

タブコンテンツ内に様々なブロックが追加できます。表計算ソフトのように複製・並び替えも簡単です。
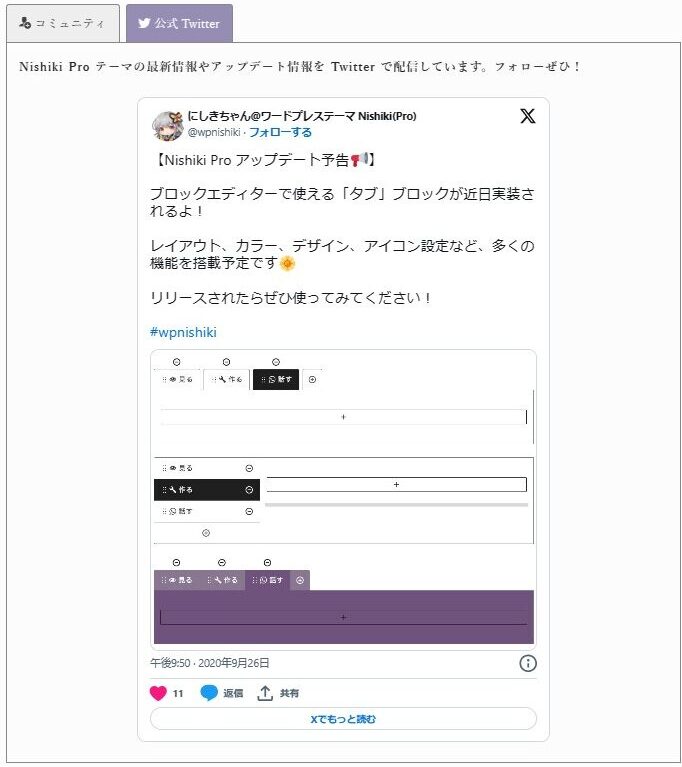
サンプル
記事の中は Nishiki Pro のX(旧Twitter)です。


検索に影響は?
最初に表示されない(隠れた)ページでも検索結果に出ます。
「タブの隠れている部分は Google の検索エンジンに評価されるの?」と、SEO について疑問に思う勉強熱心な人もいると思いますが、隠れている部分の文字列を検索しても Google 検索結果に表示されます。
つまり、しっかりとインデックスされますので大丈夫です(本ページ公開時点の情報)。
Nishiki Pro のコラムです。
| コラム:隠されたコンテンツの扱いは? Google が運営に関わっているウェブサイト(例えば https://amp.dev/ とか)では、タブはもちろん、ページを訪れた人が操作するまで隠されているコンテンツもあります。 加えて、デスクトップ/タブレット/スマートフォン、それぞれ特定のサイズで閲覧した際に適したコンテンツを表示するよう、一部のコンテンツを隠すような実装が多く施されていますね。 このような「隠されているコンテンツ」は、Google 運営のウェブサイトだけではなく、レスポンシブウェブデザインを採用しているウェブサイトならば、ほぼ施策として導入しているでしょう。 それらのウェブサイトを Google が検索結果で意図的に評価を下げるとは考えにくい、という見解を開発者は持っています。 (Google から公式にアナウンスしてくれるといいのに、とは思いますけどね) |
メリット
スクロールの手間がなくなります。操作は、横よりも縦移動の方が疲れます。長時間利用しているとこの動作がかなり辛くなります。
スマホなら余計です。縦長がほとんどなので、横移動方が楽です。スクロールせず画面が切り替わるので便利です。
項目を比較したいが、一定量の文量・画像等がほしい。でも表だと長すぎて逆に分かり辛いときに有効です。1画面なら相応の分量です。
また、同時期に複数のキャンペーン(CP)があるときも便利です。開催中のCPを簡単に確認できます。
内容が違うので、無理して似たようなレイアウトにする必要はありません。
楽天市場では毎月1日のCPでよく使われています。ただこれについては、無理にタブにしなくても、CPでまとめて見出しで分けても大丈夫です。
デリット

1画面に収まらないと効果を発揮できません。
スクロールすると上のタブが消えるからです。
その時は、無理せず普通に見出しで分けた方がいいです。
比較するほどではない、上部のレイアウトが似ていないのも同じです。
また、切り替えはしやすいですが、1つのタブを見ていると他のを見れません。
両手に手にとって同時に見比べられません。そのときは、↓や表(テーブル)での使い分けが必要です。
レーダーチャート
蜘蛛の巣のような比較表です。
飛んでる飛行機が、周囲の飛行体の分布を確認するときに、似たような見た目のレーダーがあります。
円の外側になるほど数値・割合が大きくなり、多くが色で塗りつぶされます。
一般的な例
一般的な例
私は、お手軽価格の紅茶をよく飲みます。リプトンと日東紅茶のどちらがよいか調べたとき、比較サイトでレーダーチャートが使われていました。
苦み・コクの項目にあったと思います。結局両方を飲みましたが、日東かな。たまたま日東のレモンティー(粉末)が半額だったので、試しに買ってみました。
飲んだら止まらず最初は何杯も飲んでしまいました。適度の風味・甘みを舌で味わっているのに、紅茶の香りを感じるような感じでした。
鼻に抜けるという感じでしょうか。そのスーパーでは普段売っておらず、取引先から格安に払い下げされたものだと思います。
賞味期限が1ヶ月だったからです。量が少なく高いですが、よく売っている meito 商品よりも段違いで、戻れなくなりました。
それまではペットボトルでしたが、よく飲むので本数は多いです。重いし金もかかるので、これを機会にティーパックに変更したほどです。
【リプトンvs日東紅茶】定番ティーバッグを飲み比べ!「イエローラベル」「デイリークラブ」香り・味・コスパを徹底比較してみた!お徳用「ピュア&シンプル」「DAY&DAY」も(Miiのお茶会 〜紅茶専門ブログ〜)
ただ「午後の紅茶」は、ティーパックでは真似できません。お金を出せばそれ以上に美味しいものはあります。
しかし、お手頃価格ではコーヒーのブランドで有名なメーカーや、緑茶ブランドで有名な紅茶よりかなり差があります。
午後ティー飲むと、体中から甘い香りが漂いリラックスできます。無糖も飲みましたが、茶葉の旨味をあまり感じませんでした。無糖なら緑茶の方がよいと思う程です。
同じ茶葉でも、加糖の方が茶葉の味わいが引き立つからかもしれません。その点でストレートが1番です。レモンティーも美味しいですが、レモンの味が強すぎ、茶葉の旨味を活かせずもったいないです。
ただ、普通列車を乗り継ぎ、小腹が空いても食事の時間がなかったり、食べられる環境でない時は、若干糖分の多いレモンティーの方がいいです。
ストレートは適度な糖分ですが、小腹をごまかすのには少し物足りません。ミルクティーでもいいですが、眠くなりそう…。
メリット

1商品(対象)の複数機能を比較できるので、強みや弱みを視覚的に把握しやすいです。
また、具体的な数値がない場合や、個人的に点数をつけたいときに便利です。
架空の数値がなので、イメージとして視覚的な面で表示されても問題ないからです。
似たようなグラフに円グラフがあります。
それで表せないことはないです。
全体が100%ですから、各機能の合計を100(または10)になるよう振り分けると、その割合で点数とみなすこともできるからです。

ただ、レーダーチャートほど強弱の見分けはつきにくく、2つの商品の同機能の比較はできません。
2商品を円グラフで描いて、仮に同面積だとしても、同じ得点というわけではないです。
1つの商品の中だけの順位(相対評価)なので、50点から上か下かの絶対評価ではないからです。
レーダーチャートは、オフィスソフトで作成して埋め込んだり、画像にして貼り付けられます。
ただ、テーマの中に機能としてあるのはあまり見かけません。個人的に目玉商品と考えます。
各目盛りの間は細かく設定できます。↓から分かります。
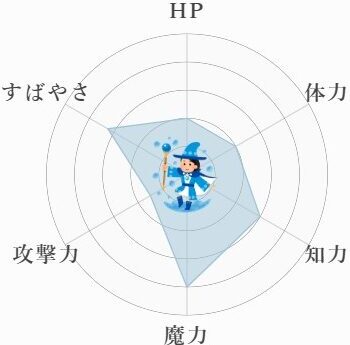
サンプル

ゲームキャラのステータスです。イラストや「魔力」という言葉がなくても、魔法使いや軍師みたいな位置づけが想像できます。
女性ですが、りりちゃんではありません。「体力」「攻撃力」が低いので、他に強みがあるはずだからです。
プレーする側のキャラなのですから、全部弱いスライムみたいなものではありません。少なくとも目盛りの間は10分割程度に設定できそうです。
「すばやさ」「攻撃力」はピッタリではないからです。「すばやさ」は、3目盛りより少し外に出ています。
5分割なので、50点満点なら約32点です(100点なら64点)。「攻撃力」は、1~2目盛りの真ん中位だから15点です。
他に項目をつけるなら、守備力は低いが賢さは高そうです。
実用例

前のは簡単な例でした。実務的には↑のように使うことが多いです。1商品(対象)に対し、複数機能の強み・弱みを表します。
これが一般的な使い方ですが逆もできます。例えばWord Pressテーマの価格というお題に対し、複数の商品を置いて、どこが安いか比較できます。
上の表からは、一匹狼的な性格をしていることが想像できます。社交性が低く、自立性が高いからです。性格の傾向についてもよく使われます。
両者が相反するのはよくあります。ただ、独創性がないと職人としてやっていくのは少し難しそうです。
このように強み、弱みが分かるということは、今、自分に何が不足しているのか、どこを直せばよいか分かり易くなります。
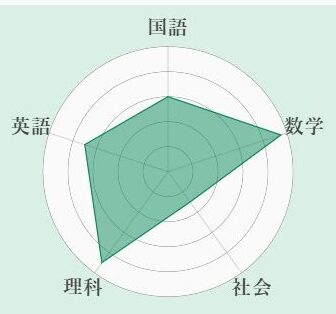
勉強等では弱点を把握し、改善点に活かせます。↓は極端な例です。
改善点が分かる

理系タイプに見えます。サンプルだから数学と理科を単純に結んでそうですが、社会が歴史だと上のようになりがちです。
地理・政治経済なら理屈で理解する所もあるので、もう少しマシです。
社会もある学校なら、足を引っ張らない程度に勉強した方がよさそうです。
理系の友人は「エドワード〇世、グレゴリウス〇世、松川るい〇世が何人出てくんだ!」と発狂していました。
中国史は難しい漢字があり嫌な面はありました。ただ世界史は好きな方だったので、あまり気持ちは分かりませんでした。
日本語には馴染みのない発音もあり嫌な人は全く覚えられないようです。大人になれば多くが海外旅行に行くので、多少でも知識があれば楽しみも増えると思いますが。
強制的に勉強させられるという意識や、単なる暗記的な教え方・試験制度もあるから拒否反応が起こるのでしょう。
他教科よりも理屈抜きに覚えないといけないことが多いのは仕方ないです。ただ、流れを学ぶ楽しさが分からないと、覚えたもん勝ちのつまらないクイズ科目に終始します。
織田信長は自由経済・能力主義で人を雇いました。有名ですが明治以降の人と比べると、政策的重要性は低いです。ただ、日本人が知らないと何か言われます。
私自身も高校の日本史は「藤原姓や源が何人出てくんの?」と思っていたし(15代の徳川将軍名だけはさすがに分かります。総理大臣みたいなものですから)、教科書は1ページに太字がびっしりでした(世界史もそうですが)。
太字が全部基本的なものだと分かったのは、大人になってからです。ただ理系の人が単純な暗記物が嫌いなのは分かります。
私は、化学計算式を係数まで力づくで覚えていた位ですから。「何て化学は大変なんだ」と勘違いしていました。
デメリット
おおまかな目安・傾向を見るもので、具体的な数値を比べるのに適していません。
数値を比較するなら↓が分かりやすいです。
テーブル
2コ以上の商品の複数機能をまとめるときに使います。機能比較はよくします。スクロールもできます。

スクロール可に設定すると、閲覧の機器の関係で、表示できない所は動かすと見られます。スマホに効果的です。
しかし、特定部分が固定できないのが気になります(例えば端)。比較項目が多いと、「この機能は何の商品だっけ?」と忘れそうです。
表計算ソフトのように固定できるかは、公式サイトからは分かりませんでした。

FAQ
質問されそうな答えを事前に作れます。物販、会員登録、契約等のサイトに使うことが多いです。
↓は一例ですが、サンプルは5コあります。

メリット
顧客の疑問点に応えられるだけでなく、質疑応答により理解も深まります。
教科書を読むだけより、クイズ形式や問題集で勉強する方が覚えやすいのと同じです。
また、問い合わせ対応の手間・時間も減らせます。
よくある質問を載せることで、顧客にとっても疑問点をすぐに解決できます。
回答部分が閉じられないので、全部見てもらえる可能性があります。
顧客にとって無関係と思うものでも、販売者が伝えたいことも見てもらえます。
デリット
質疑応答全体が長くなると、スクロールが大変です。また、自分にとって無関係な質問でも、一瞬でも見なければなりません。
嫌になって途中で離脱される可能性もあります。
そんなときは、必要な回答を出せる↓がいいです。
アコーディオン
自由にコンテンツを開閉できます。
同じようなレイアウトの項目が続く時に使われることが多いです。
例として機能(スペック)紹介、「FAQ」です。

端の「 + 」を押すと


メリット
スクロール量を減らします。また、単調なレイアウトが続く時に効果的です。
自分から主体的に情報を取りに行くので、飽きられにくくなります。
欲しい情報だけ効率的に得られるので、時間も短縮できます。
デメリット
デメリットは、回答内容が隠れ、苦労して作ったものが見られないことがあります。
また、作成者が大事だと思う所や、見てほしい所を飛ばされる可能性があります。
ボタン
色、形、位置等を変えられますし、アイコンも付けられます。
公式サイトでは実際に光ったり、大きくなるサンプルが見られます。

一色ではなく、複数の色の移り変わりが楽しめます。

↑をタップすると

大きくなります。離すと戻ります。

タップすると左下から右斜めの太い光が左→右へ通り過ぎます。
離すと逆に動きます。↑は光り始めた瞬間です。

左→右に光り続けます。形・動きは同じです。ウェブサイトは勝手に動かない静的なものが多いので、目線が留まりやすいです。
私はこれを見ると、スクロール途中でも思わず手が止まります。
ボタン(リンク)目的だけでなく、見てほしい所に置いてもかなり効果的です。Nishiki Pro のテーマのダウンロードボタンにも使われています。

タップすると

大きくなり、左下から右斜めの太い光が左→右へ通り過ぎます。離すと逆に動きます。
フッター
↑のアイコンを押すと、スクロール途中でもページのトップに戻れます。
ショートカットキーを使えばよい話ですが、あると楽です。
滞在時間も長くなり、運営者にとってもメリットがあります。
このボタンを押すというのは、再び最初から読んでくれる可能性があるということです。
なぜなら普通は「戻る」ボタンを押し、目次やサイトから離れるからです。
だから冒頭のあらすじ(リード文)や目次まで読む可能性がかなり高いです。

あわよくば、目次から他の見出しにまた飛んでもらえるかもしれません。読者である私の立場からも希望します。
私は、見出しから飛んである記事を読んだとき、思ったよりよい内容に出会うことがあります。
その時は、最初に戻り欲しい情報の前後も含めるなど少し範囲を広げ、再度頭からじっくり読むことが多いです。
目次から飛んで必要な所をつまみ食いするにしてもです。その後、トップに戻ってリード文も見ながら目次まで行きます。
見出しは前回より前から詳しく見ようという気になります。
私の記事も同機能があります。右下に、●に↑のアイコンが後から追ってきていると思います。
3サイトの導入事例のアイコンは、偶然同じですが、色・形は変えられます。ページ最下部に複数のアイコン(60種類以上)と共に設置できます。

固定・追尾
スクロールした時に固定・追尾できます。
後者は、どこを見ても下部に継続して表示されるので、次の行動がしやすくなります。
上(ヘッダー)も同機能があります。表示パターンは↓です。
- 常に固定(追尾)
- モバイル表示(768px以下)の場合で固定(追尾)
- なし
PCのみ追尾はできないようです。
PCの画面の大きさがそれなりにあるので、上にサイト名、下(フッター)に連絡先があってもそんなに気にならないです。
一方、スマホは大型化しているとはいえ、上下が追尾されて隠れると、見れる範囲が狭まります。
広告が画面下に追尾するサイトもあるので、よいイメージをもたない人もいると思います。
訪れる人がPCが多ければ関係ないですが、スマホからのアクセスが一定数ある場合は、邪魔にならないか、スマホで確認するのをおススメします。
ヘッダーとフッター両方を固定(追尾)させている場合、ページの表示領域が狭くなってしまうので、どちらか一方のみ固定表示させてもいいかもしれませんお。
レスポンシブ

同じサイトでも見る端末(デバイス)に合わせ、見やすくレイアウトを変えてくれます。
PCでは問題なくても、スマホ等は細長です。同じ表示だと見辛いことがあります。私の記事は縦長です。
それはスマホでも気軽に読めるように、という思いからです。だから記事を書いた後、スマホで再チェックしています。スマホだと見にくい所は修正しています。
PC、タブレット、スマートフォンなど、様々な端末からウェブサイトを閲覧した際に、表示が崩れることがないよう「レスポンシブ ウェブデザイン」に対応するため「ブレークポイント」がそれぞれ設定されています。
デモサイト・導入事例
これまで個別機能の紹介をしてきました。特徴的なものは分かったかもしれませんが、機能を複合的に使った全体イメージが気になると思います。
公式サイトではデモサイトを公開しています。見本(サンプル)だから分かりにくい場合、Nishiki Pro で作ったのが一部(16サイト)紹介されています。
うち3つはフッターにあります。
https://support.animagate.com/product/wp-nishiki-pro/#live-demo
マンガ
随時更新! マンガ「にしきちゃん」
ビジュアル面なので理解を手助けするだけでなく、テーマを理解するきっかけとなります。文を読むのが面倒だ、という人でも気軽に読めます。
サポート

Nishiki Pro は極端に高くも安くもありません。
ウェブサイトは基本的に自分でメンテナンスします。
しかし、Word Pressの頻繁なバージョンアップで、テーマ側も対応する必要があります。
操作方法は自分で調べ解決するのが中心です。
しかし、売った後は知ったこっちゃないでは困ります。
アフターサービスの程度もテーマ選びのポイントです。疑問も解決できる仕組みがあるのはユーザーにとって優しいです。
操作マニュアル
カスタマイズ方法について、基本操作を公開しています(随時追加もあり)。イメージしにくい所は、ショート動画で理解を手助けしています。
オンライン
ワードプレスの操作、ブロックエディター(Gutenberg)など初心者向けの解説や、勉強会のアーカイブがYouTubeにあります。文を読むのが面倒、気軽、イメージで学びたいときに便利です。
| 機能 | ライブ | |
| 最短(分) | 1 | 3 |
| 平均(分) | 7 | 45 |
| 最長(分) | 45 | 90 |
| 本数 | 58 | 23 |
勉強会
サポトピアの運営者(AnimaGate)が、Nishiki Pro の勉強会(不定期)をしています。
テーマ開発者からカスタマイズのヒント・おすすめ設定の解説、質問・要望などのフィードバックを話せます。
ワードプレスの操作からECサイトの構築まで、基礎~高度なものまで千差万別です。
おススメな人
基本的な回でもWord Press・プラグイン・SEOそのものが何なのか全く分からないのなら問題です。
最低でも言葉の意味位は調べた方よいかもしれません。1から丁寧に教えてくれるわけではありません。
複数人いるので、多くの人が解決したい悩みを中心に勉強するからです。環境的に無理です。
知識レベルは人により差もあります。また1回のテーマ購入のみで、手取り足取り教えてくれるとは思わない方がよいでしょう。
そんなことをしたら価格的に割に合わないです。教えてくれるからと言って全部が受け身の姿勢だと自分にとって必要な情報を得にくいです。
ある程度下調べして臨むなど積極的な気持ちも必要です。事前に疑問点を洗い出し、当日学んでも分からなければ質問するなどすると早く、多く解決できます。
- ブログやウェブサイトを作りたいが、ワードプレスやブロックエディターの使い方がわからない
- 誰に聞いてよいのかわからない
- 不明な点・困っていることを質問して、開発者が考える「最短で最適な回答」を得たい
- NishikiProの正しいカスタマイズを知って収益化したい
ネット情報の正しさ、新鮮さが分からない
Webサイトでは、多くの情報があふれています。現在、情報の取得手段として、文字よりも動画の方が多いかと思います。
しかし、サイトの方が優れいている点があります。欲しい情報を辞書のようにピンポイントで調べられるからです。
一方で個人的な感想や間違っている情報もあります。率直な意見がよいという場合もありますが、自分の考えとはそぐわない時もあります。
私は正しい記事を書いているつもりですが、後で間違っていたと気付くこともあります。
早めに直すようにしていますが、すぐに対応できない時もあります。訂正前のごく短期間の間にたまたまその情報を見た人がそれが正しいと勘違いするがあります。
他記事も見て比較したり、取捨選択し、最大公約数を割り出せるなら大丈夫です。しかし、1つの情報だけで情報収集を終了するなら猶更です。

私は、ある悩みについてサイトで調べてもなかなか判断できない時がありました。それは、無料ブログはアカウント凍結(記事削除含)されるか否かです。
ルール(利用規約等)に違反していないつもりなのに、凍結される場合もあるという噂があったからです。
悪いことをしていると自覚しているなら別ですが、連絡なしに削除・アカウント凍結されるのか分からず、多くの記事で読み漁りました。
「凍結される」という記事もあれば、「全然大丈夫、普通に使っているが凍結されたことはない」という記事まで様々でした。
結局、どちらが正しいか納得する判断はできないので、Word Pressにしました。
無料ブログはサーバー代が不要で、共通ドメインならドメイン無料です(有料ドメインも利用可)。

しかし、無料よりも凍結のリスクが少ないとは言えないからです。記事内容を保存していても、再度サイトを構築する時間的なロスの方が大きいです。
このように正反対の意見がネット上に溢れて、初心者が正しさを見分けがつかない程度なら、専門の人に考えを訊くことができます。
Nishiki Proを使う予定の人は、そもそもWord Pressを使うのだから、このような疑問は野暮かと思います。
極端な例として挙げました。白黒の判断ができず、オフホワイトのような感じでも、タイプ別の考え方や、判断しやすいような助言をもらえるかもしれません。
新しい情報は、インプットできても、一般人が情報を整理してすぐに発信することができず時差があります。
そんなとき、必要かつ緊急なものなら、考え方を訊くことができます。
1人だとサボったり、寝てしまう

作業は1人ですることが多いです。ペースを掴めなかったり、ダレることもあります。
そんな時のペースメーカーとして参加できる回もあります。
気持ちを奮い立たせたり、モチベーションの維持に使えます。
WordPressでECサイトを構築し、販売の仕組みを作りたい
通信販売(EC)サイトが作れるのは強みです。一方で構築するのは初めての人が多く、気持ち的に不安になる人もいると思います。
売り上げに影響することもあるからです。
ハンドメイドで小遣い稼ぎ程度なら、気にならない範囲ですが、会社の売り上げなら別です。そんな中でも勉強できるのはメリットです。
開発者の今後の展開・考え方などを訊きたい

可能な範囲で開発中の機能、アップデート予定を訊けます。機能の充実・追加を要望したりできるかもしれません。
私は機能の紹介ページを見ていても、新しい機能まで思い浮かびません。
しかし、ある機能の「ここがカスタマイズできるといいな」要望したいと思うときがあります。公式サイトを見るだけでもそう思うのですから、利用者はもっとあるかもしれません。
コミュニティ
機能追加の要望/フィードバック/質問できるフォーラム、開発者、ユーザー間で情報共有・交換できるユーザーコミュニティに参加できます(無料)。
主にゲームをする人向けのボイスチャットもできるディスコード(Discord)を使います。
ここ数年とても人気があります(アカウント作成必要)。使う主な理由は↓です。
- サーバー/チャンネル/カテゴリーを無料で用途ごとに管理できる
- 画像/動画/音声なども使い複数人で会話でき、コミュニケーションに適している
- 類似のチャット系に比べ使いやすいと感じている
チャンネル
話題に合わせ発言できる場があります。X(Twitter)「お気に入り」、Facebook「いいね!」のような反応もできます。
失敗を気にせず、気軽に発言してください(開発者もたまに間違えることがあります)。
もし「自分から発言するのはちょっと気が引ける・・・」という方は、開発者や他のユーザーの発言に対して反応(リアクション)してみてください。
ルール
サポートを受ける際の「お願い」が公式サイトに書かれています。参加の時点で同意したものとされます。
コミュニケーションに協力を

分からないことの質問、機能追加・改善案などを投稿できます。
それらに対し、主に開発者やコミュニティ参加者が有志で回答してくれます。
問題解決・ウェブサイト運営に活かせますが、相手とのコミュニケーションが必須です。
・・・僕宛てのメンション(@マーク付きの投稿)が付いていれば必ず回答しています。
メンションがなくても「たぶん僕宛てだろうな・・・」と思った投稿には、可能な限り回答しています。
↑の回答に(少数の)反応のない人は、開発者は困るとのことです。
反応をいただけないと、僕の回答が解決につながったのかどうか全くわからず、次のアクションが取れません。
仮に、回答の意味がわからないなら「わからない」という反応をください。

反応いただける人に対してはどんどん反応しますし、サポートを尽くします。
反応の有無は自由と判断するX(旧Twitter) ・Facebookのような場所と違います。
条件は厳しい?
対話が難しい人は、厳しくなりそうです。マナーを守らないと、自分の首を絞めることになります。テーマのサポートを最大限受けられなくなります。
大変恐れ入りますが、言いっぱなし・質問しっぱなしの投稿を続ける人とは、良好なコミュニケーションが取りづらい上、そのようなごく少数の人のためにコミュニティへの参加条件を厳しくせざるを得なくなります。

自由が好きな僕にとっては、気軽に投稿し、問題解決や情報交換ができる場として提供したいのがいちばんの思いで、制限を設けることは極力したくありません。
動画・スクショの投稿にも協力を
ペイントツールを使った手書きのイラストなどでもいいです。
確認の手間が大幅に減ります。誤解も少なく、解決の精度・スピードもかなりあります。
もし、動画や画面キャプチャでの説明が難しいようでしたら、参考となるページ(URL)を提示ください。
欲しい情報
- ワードプレス、PHPバージョン
- サーバー会社のプラン
- Word Pressプラグイン一覧
- エラーメッセージ(省略や言い方を変えず、表示されたそのままのコピペ)
- 画面・動画(文より確実で解決スピードも速い)
- どのページで起こった症状か(カテゴリー/404/検索結果/管理画面で◯◯を開いたとき等)
情報不足・憶測の話は、解決に時間がかかったり、サポートの精度が下がります。不要な対話とみなされることもあります。
また、情報が少ない(提供されていない)状態で予想や憶測で話を展開されると、開発者としては大変困ります。
好ましくない、求めてない、不要なコミュニケーションだと判断しています。

ちなみに、開発者が特に欲しい情報は「画面(動画)キャプチャ」です!
可能な限り情報を揃えていただけますと幸いです。
個別サポート
↑はオープンな場です。他人に知られたくないが、サポートを受けたい人もいると思います。
そんなときに開発者が1対1で解決の手助けをしてくれます(有料)。他人に内容を知られることは一切ありません。
まずはコミュニティで相談してください。無料の範囲を超えると判断されたら個別に案内されます。

すべてに対応できるわけではありません。
事前に対応可能か、どの程度の範囲・レベルまで知れるか簡単な概要的なものを訊いておくと時間も無駄になりません。
答えやすいのはサポトピア製品です。答えにくいのは、他社製のテーマ・プラグインです。開発元に直接聞いたほうが正確です。
スケジュール
即時対応はできません。希望者は余裕をもって申込をしてください。
数ヶ月先のスケジュールが埋まっていることもあります。
そのため、当社がすでに組んだ作業スケジュールの優先度を下げて「個別サポート」の対応を行うことはいたしません。
他の作業の進捗に影響が出るため、即時対応は行わない方針です。
1日もあれば、1ヶ月かかるサポートもあります。
利用者の声5選

一部の紹介ですが、公式サイトは多く載っています。引用文は見やすいよう行間を空けたり、逆に詰めている所もありますが、内容は変えていません。
要望に応えてくれる
開発者さんに直接質問できることはとてもありがたく、機能追加の要望に応えてくれます。
フックが充実しているので、独自でプラグインを追加したりコードを書くよりも安心です。
最短で理想のイメージ通り、ウェブ作成と運営をすすめることができました。
エラー時の対応も最小限で抑えれられるんじゃないかなーと思います。
ブロックエディターが便利で使いやすいです。
無料テーマに戻れない
汎用性の高さとカスタマイズ敷居の低さ、フィードバックや要望に対するレスポンスやサポート性が高く、日本開発者様であることや、コミュニティがあるので安心です。
初めて有料テーマを使いましたが、もう完全無料のテーマには戻れないかもしれません。
そのぐらい快適ですし、自分自身のやりたい事が実現できています。
勉強会が充実

安心して使える GPL100% テーマの中で、一番かっこいいので選びました。
サポートや勉強会が充実していて回答が早いのでサクサク進められます。
どんなレベルの質問でも丁寧に対応してくれるお人柄の良さもお勧めしたい理由の一つ。
アップデートが早く、ワードプレスの最新の状況に対応しているので、Nishiki Pro の情報をキャッチアップしていればワードプレスの大体のことが掴めるのもありがたい。
「こんな機能があったらいいな」と言ったらすぐに叶えてくれる、ドラえもんのようなテーマです。
移行が簡単
見よう見まねで農業ブログ中心のホームページ作成・公開しています。
ページビュー数も増えてきたので、年明けにフリー版から Nishiki Pro にデータ移行しました。
『Nishiki Pro 移行ツール』がとても便利で、呆気ないくらいに簡単に移行できました。
余った時間でホームページの機能追加も簡単にできました。
疑問や不明点、あるいは要望などもサポトピアという場で対応してくれるのが嬉しいですね。
苦労している人へ迷わず紹介
開発者が日本人なので話が通じやすく、初歩的な質問にも丁寧に答えてくださって、本当に親切です。
私の周りでは、ワードプレスの使い方で苦労されている方が多いのですが、迷わず Nishiki Pro を紹介しています。
定期的にオンライン勉強会も開催されていて、その知識を惜しみなく教えてくださいます。
↑以外や元の文は
https://support.animagate.com/product/wp-nishiki-pro/#voice
製品4選
https://support.animagate.com/product/
Nishiki Pro

https://support.animagate.com/product/wp-nishiki-pro/
XServerの契約中(新規含)は安く買えます。
「WordPressテーマインストール」機能に有料テーマ「Nishiki Pro」を追加 – 2023/07/27 | レンタルサーバー【エックスサーバー】 (xserver.ne.jp)
| XServer | 定価 | 割引額 | 割引率 | |
| 1コ目 | 16,910 | 17,800 | 890 | 5% |
| 2コ以降 | 11,837 | 12,460 | 623 | 5% |
| 割引額 | 5,073 | 5,340 | 267 | 5% |
| 割引率 | 30% | 30% |
1つのWebサイトにつき、1コ(1ライセンス)です。
複数のサイトで作りたい場合は追加購入が必要です(割引有)。
実際に使ってみないと不安なら↓をご覧ください。
体験版

お試しでテーマを実際に使えます(全機能)。使いやすさや自分の好みに合うか確認できます(利用期限なし)。
Q
Nishiki Pro テーマの「お試し版」では Nishiki Blocks Pro や、テーマの機能が制限されていますか。
A
いいえ、制限していません。お試し版として配布している Nishiki Pro のバージョン時点での全ての機能が利用できます。
それなら、体験版のまま使えばいいじゃないか、と思うかもしれませんが無理です。
テーマのアップデート(UD)不可だからです。いやいやUDなんかいらない、これ以上望まないから今のバージョンのままでいい、と思うかもしれません。
しかし、それも難しいです。Word Press側のUDが頻繁にあるからです。

実際にUD完了のメールが頻繁に届きます。1回/月にしているのではないかと思うほどです。
少なくとも1回/3ヶ月あると考えてよいです。それに伴いテーマ側のUDも必要になります。
だからUDのないテーマを使い続けるのはセキュリティ的に問題があり、実質的に使い続けるのは不可能と言っていいでしょう。
テーマ更新は必要?
WordPress テーマは通常、作っている開発元があります。
Nishiki Pro はサポトピアを運営している株式会社 AnimaGate が開発元です。
そこで様々な作業を行い、バージョンアップしたテーマが配布される仕組みになっています。
更新内容

- デザイン変更・追加
Webサイトのデザインは、時代によってトレンドが変わります。
新デザイン適用のため、変更作業を行うことがあります。
- 管理機能などの変更・追加
テーマに便利な管理機能などを組み込むことで、サイト運営の効率化や利便性が向上します。
機能追加のため、変更作業を行うこともあります。
- 不具合対応
プラグイン・サーバー環境なども違いますので「Nishiki Pro を動かす環境は様々である」と言えます。
従って、「テーマやプラグインの一部が動かない」「表示が崩れる」など不具合が発生する場合があります。
それらの原因を調査し、問題があれば修正することがあります。
- セキュリティ対策
「WordPress 本体」や、プログラミング言語「PHP」は、脆弱性対策などのため随時UDが行われ、仕様が変更となる場合があります。
それに従いテーマの変更を行うことがあります。
メンテナンスされないテーマを使うと?
上記以外にも、様々な作業をすることがあります。これらを適用するため「テーマのアップデートは必要」と認識されると幸いです。
逆に、UDしていないテーマは「テーマに関する様々な作業」の適用が不十分なので、長らくメンテナンスされていない可能性があります。
このようなテーマを使い続けると、以下のような問題が残ります。
| アップデートしないとこんな問題が 万が一の不具合は自力で修正しないと永遠に残る 随時UDされているプログラミング言語 PHP の廃止となった関数・セキュリティ修正などが適用されないので、それが残っているとエラー・ウェブサイト改ざん・乗っ取りの可能性がある UDにはウェブサイト運営を効率化するため、新機能の追加・改善なども含まれることもある。UDされていないテーマは、時代に合わなくなったデザインや、古く・効率が悪い機能を使い続けることになる |
なので、使用中のテーマは、最新状態にUDすると覚えておいたほうがいいです。
UDは必須、くらいの認識を持ったほうが後々のことを考えるとメリットが大きいです。
Nishiki Pro テーマは誰でも無料お試し版を利用できますが、UD/サポートは有料版のみです。
テーマをアップデートしないサイトがある
サポトピアでは、WordPress で作ったウェブサイトのリニューアル案件のご相談も承っていますが「テーマをいつでもアップデートできる状態」なのにも関わらず、使用しているテーマはもちろん、プラグインの更新作業を何年も放置しているウェブサイトをたまに見かけることがあります。
以上になるのは、更新作業を知っていても手間のため放置、または担当者を決めていない(よくある)ケースがあります。これは直せますが、
更新する方法を知っていたけど、使用しているプラグインとの兼ね合いで不具合が起こるため、更新をあえてしなかった(これもよくある)
こともあります。メンテナンスしない古いテーマを使い続けるのはかなり問題です。

テーマを更新した時に何か不具合が起こり、自力で解決できないようでしたら「開発元に依頼して解決する方法」が確実で、解決までの時間短縮にもなると思います。
サポトピアでも対応は行なっていますので、ユーザーコミュニティ までご相談ください。
ウェブサイトを運営する環境は様々ですので、状況把握などの対応に費やす時間や技術を割く必要があるため、原則として対応は有償で承っています。
また、WordPressで作ったウェブサイトは、文・デザインを変更しなくても、テーマ・プラグインのバージョンを最新に保つアップデート作業は随時必要です。
もし、作業をする時間を割くことができない(人員が配置できない)場合や、技術的に不安を感じている方は、どなたかウェブサイトの運用・保守に詳しい方に作業を代行された方がいいです(ご依頼をいただくのも OK です。
有償で対応しますので、ご相談ください)。
Nishiki Pro の利用者は Word Press のUD後に変わった点があれば連絡できます。
フィードバックはフォーラムまで
「以前のワードプレスのバージョンと違ってここが変わった!」などの情報をお持ちでしたら ユーザーコミュニティ のフォーラムまでご報告ください。
報告内容を確認させていただき、必要に応じてテーマ側で対応いたします。
お知らせ

https://support.animagate.com/news/
一般的なお知らせ、ワードプレスの最新版に Nishiki Pro が対応すると掲載されます。
利用者は管理画面からアップデートしてください。また Word Press の注目の新機能の紹介、テーマ側の対応も書かれています。
| 投稿日 | Word Press |
| 25.4.16 | ver. 6.8 |
| 24.11.13 | ver. 6.7 |
| 24.7.17 | ver. 6.6 |
| 24.4.4 | ver. 6.5 |
| 23.11.9 | ver. 6.4 |
| : | : |
ワードプレス 6.6 の新機能をピックアップして紹介+Nishiki Pro テーマでの対応について
https://support.animagate.com/nishiki-pro-wp-6-6/
- プラグインの自動更新のロールバック
プラグインの自動更新後に、問題があればロールバック(更新取消して正常に戻す)する機能の追加です。
「あるプラグインが自動更新後に閲覧できない」「指摘後にサイトが見れないことを知った」ことはよくあります。
そのような状況が少なくなりそうです。
ワードプレス 6.5 の新機能をピックアップして紹介+Nishiki Pro テーマでの対応について
https://support.animagate.com/nishiki-pro-wp-6-5/
- ボタン/カラム/画像 ブロックに「ドロップシャドウ(影)」の効果がつけられるようになりました
Nishiki Pro テーマ専用で使えるものもあります。
- ほとんどのブロックに名前がつけられるようになりました
ブロックが複数で、さらに同じブロックを使うと「このブロック、何にどう使ってたっけ?」となることがあります。
そんな時に名前をつけると見やすいです。
迷ったらお試し版から

Nishiki Pro テーマ触ってみてね
というわけでして、Nishiki Pro テーマ使ってみたいんだけど・・・という方は、まずはお試し版の利用から始めていただけますと幸いです。
そして、サポトピアの各種サポートサービスやテーマ開発などの活動継続のため、気に入っていただけましたら製品登録くださいますと幸いです。
不明点がありましたら ユーザーコミュニティ までお寄せください。
おまけ:お試し版配布の経緯
ワードプレスのイベントや勉強会などに参加していろんな方と雑談していると、ありがたいことに「テーマのこと知ってるよ〜。興味あるんだ〜」という方も増えてきました。
で、いろいろな方と話す中で「Nishiki Pro テーマの利用を検討しているんですが、どんなことができるのか実際に操作してみたい」という要望をいただくことも少なくないです。
これまで上のような要望をいただいた際には、テーマ専用ページ の案内に加えて、個別に期間付きでデモ画面にログインして、操作感や機能を確かめてもらったりなどで購入を検討いただいていましたが「もうちょっと Nishiki Pro テーマへの検討をしてもらいやすくしたいな〜」と思うようになってきました。
以上が経緯で、Nishiki Pro テーマの「お試し版」を会員登録不要・無料で配布しています。

Q
現在 Nishiki Pro テーマのお試し版を使っています。先ほど製品版を購入したのですが、テーマをアップロードし直す必要はありますか?
A
いいえ、必要ありません。お試し版を製品版にアップグレードしてください。詳しくは、Nishiki Pro テーマを製品登録する方法 をご参考ください。
どうしても無料で使いたい場合に↓があります。
Nishiki

完全無料です。Nishiki は、美しく・洗練されたデザインの テーマです。カスタマイズ次第で、ブログ、メディアサイトはもちろん、各種サイト(コーポレート、スポーツ系、ファッション系、音楽系、EC、コミュニティ)なども作れます。
| Nishiki | Nishiki Pro |
| WordPress のカスタマイズ知識・技術が豊富にある人 | Webサイト運営に必要な機能が標準搭載 WordPress に機能追加するためのプラグイン導入や更新・管理が大変という人 |
Nishiki Pro は
ワードプレスのカスタマイズにかかるコストを必要最小限に済ませられる上、プラグインの選定・導入・更新の手間を大幅に削減できます。
無料で使えるWord Pressのテーマは他にもCocoonやLightningがあります。
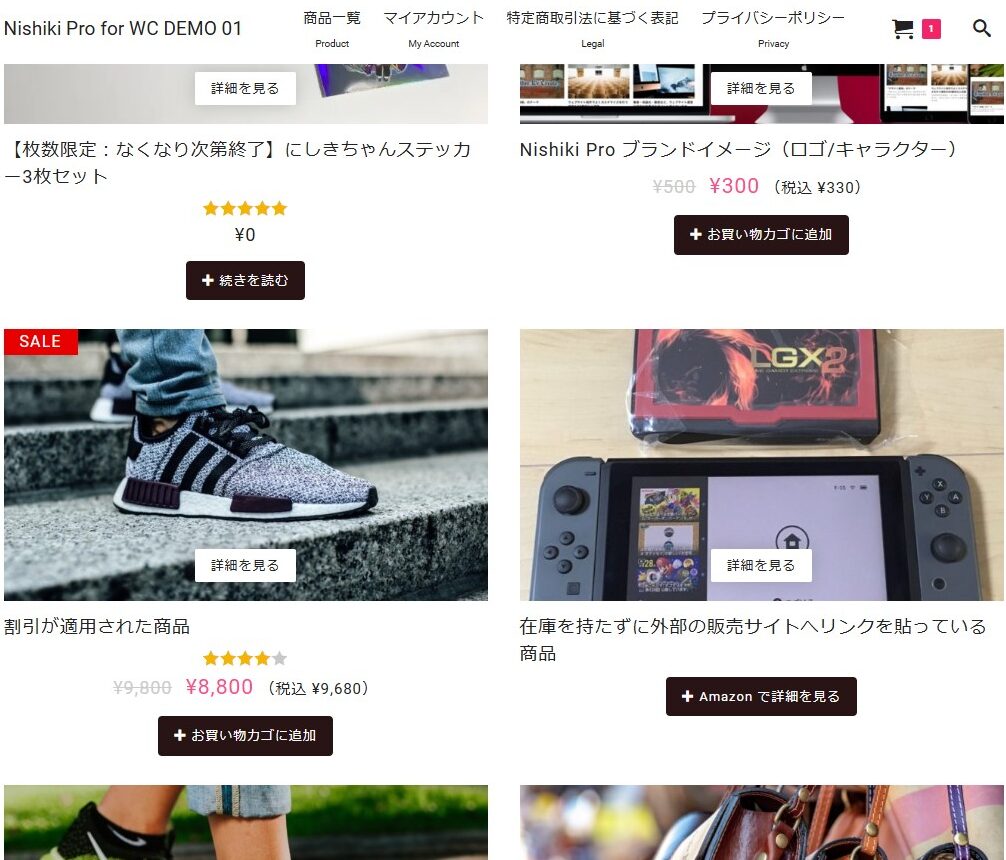
Nishiki Pro for WooCommerce

https://support.animagate.com/product/wp-nishiki-pro-wc/
ワードプレスでオンラインショップ(ECサイト)を作るために最適化された製品です。Webサイトで商品を販売したい人に最適です。
小物などの物理的なものからイラスト・ソースコードなどのダウンロードコンテンツも可能です。
※ Nishiki Pro + WooCommerce プラグインがあると動きます。
特徴3選

オンラインショップ
オンラインショップが作れる WooCommerce プラグインと組み合わせて利用します。
このプラグインは、在庫・受注管理、送料・決済設定など、運営・管理に役立つ機能が豊富です。
また割引キャンペーン時など、イベント開催時にも活用できるクーポン発行システムもある便利なプラグインです。
デザイン性
WooCommerce プラグインは便利ですが、その一方で「テーマに合わせたデザインやレイアウトなどのカスタマイズが必要だ」という声も多く見聞きします。
実際、WooCommerce プラグインは導入したものの、使用しているテーマに合わせたカスタマイズを行うのは、WooCommerce の知識はもちろん、使用しているテーマの成り立ちなどを熟知しておく必要も多々あります。
Nishiki Pro for WooCommerce は、Nishiki Pro に合わせカスタマイズしています。
さらにお好みでカラー・レイアウトなどを直感的に変更できるカスタマイザー機能もあります。
かっこいい、魅力のあるオンラインショップ作りをサポートします。
様々な商品を販売
Nishiki Pro for WooCommerce は
利用者の中には創作活動を行うクリエイターの方も多く、レンタルカートシステムやモールなどを活用して作品を販売する方が多い現状から着想を得て開発したのがそもそもの始まりです。
ハンドメイドアクセサリーなど、物理的な商品の販売はもちろん、イラストやプログラムなど、デジタルコンテンツのダウンロード販売も可能です。
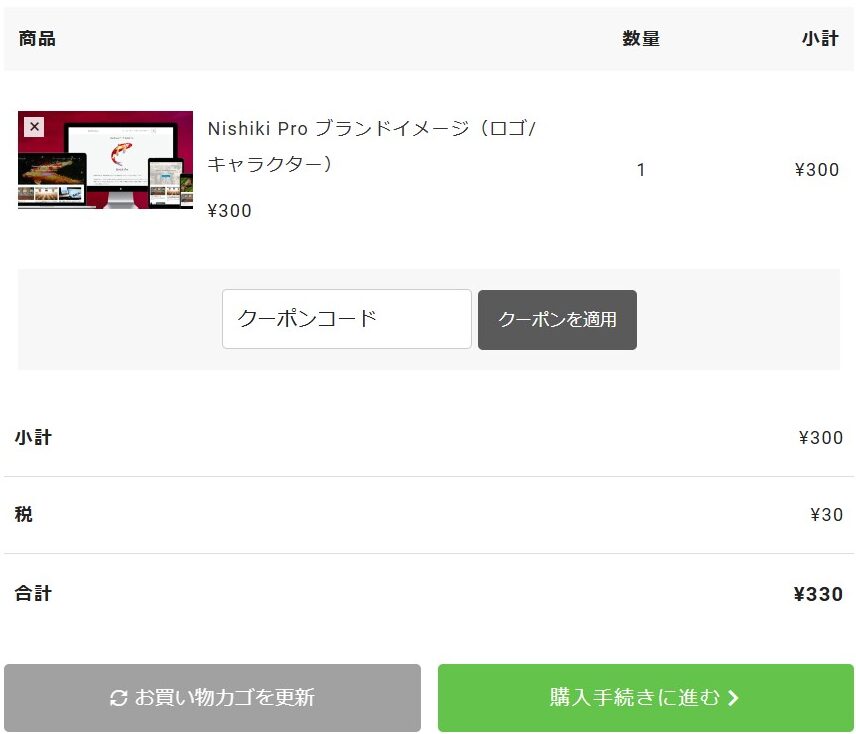
デモサイト
https://demo.animagate.com/wp-nishiki-pro-wc/
購入できませんが、カートに入れたり、閲覧履歴の確認など、決済直前まで操作できます。

お試し版
Nishiki Pro for WooCommerce を検討するための「お試し版」が無料(ダウンロード)です(会員登録不要)。インストール方法はこちら
注意
- Nishiki Pro 以外では動きません。また WooCommerce プラグインを有効にしてください。
- サポート・アップデート未対応です。継続利用はおすすめしません。
- 製品版と異なる挙動を起こす場合があります。
(製品の登録方法)
https://support.animagate.com/manual/wp-nishiki-pro-wc-install/
おススメな人4選
自社の販売サイトを構築・移行したい(メリット・デメリット含)
趣味の延長、個人販売、小さく始めたい
- 趣味で得た経験を活かし、多くの人にスキルや手作りの作品を売りたい、ただ趣味の延長なので、ネット上のショッピングモール(ECモール)に出店するほどではない、
- 将来はECモールに出店するつもりだが、現在、商品の種類が少なく、すぐに増やせる状態ではない、
そんな時はサーバー代だけで運営できます。販売手数料を払う必要はありません。
ショッピングモール(ECサイトのモール)の手数料が高い

ECモールは、購入したい商品があったり、そこまで至らなくても、気になる商品の相場を知りたい人が来ます。
そこに出店していることで宣伝的な役割と、有名なECモールならそれだけでブランド力があります。
審査が厳しければ、出店していること自体に信用力も生まれます。また、ご自身が販売している商品とは本来興味のない人も来るので、一緒に見てもらえるチャンスも広がります。
元々購入意欲のある人が多いので、思わぬ購入もあります。
また、他商品購入から財布の紐が緩み「ついで買い」につながる可能性もあります(私はよくある)。
購入店の数だけポイントが倍になる所もあります。リアルなショッピングモールで考えると想像しやすいです。
勇名なECモールに出店するメリットは、主に以下が挙げられます。

集客
- 多数の顧客 有膨大なユーザーがいます。これにより、自社商品を多くの潜在客に届けられます。
- 高頻度の購入 利用頻度が高く、日用品から高額商品まで幅広く購入する人もいます。
- ターゲット層の多様性 年齢・性別・興味関心など、多様な層の人が利用しているため、幅広い商品を販売することができます。
ブランド
- 知名度 広く知られているため、商品の認知度が向上します。
- 信頼性 長年の実績と豊富な品揃えから、信頼性が高いです。
サポート
- 充実サポート 出店に関する相談・トラブル対応など、専門のチームがいます。
- ノウハウ 運営のノウハウ・マーケティングに関するアドバイスを受けられます。
プロモーション
- セール 定期的なセールで商品をアピールできます。
- ポイント ポイントを利用したキャンペーンや、ポイント還元を行うことで、購買意欲を高めます。私は商品の値引が低くてもポイントの還元率が高いと買う気が起きやすいです。実質的な値引きだからです。ECモールによっては次回の買物で使える以上に、リアル店舗等(コンビニ・スーパー・ドラッグストア等)色々な所で使える所もあります。その場合、現金と同じとみなせます。
- 広告ツール バナー広告・リスティング広告など、様々なツールを利用してターゲットに合わせたプロモーションが可能です。
その他
- 多様な決済 クレジットカード・電子マネーなど様々な決済に対応のため、利便性が向上します。
- 物流 運営会社独自の物流サービスがある所は、業務が効率化できます。
半面↓がかかります。
1. 出店費用が高い
| 儲け(利益) |
| 販売手数料 |
| 原価 |
| 固定費用 |
| 初期費用 |
- 初期費用 出店審査費用、システム利用料、デザイン費用などが高い所があります。
- 固定費用 基本料金(月額利用料)がかかります。
- 手数料 売上額または個数に比例した販売手数料を負担します。
↑を引いた実質的な儲けが出なければメリットはありません。負担感は個人によって異なります。利益があれば苦になりませんが、高く感じるなら十分に検討してください。費用面以外にも
6. 客単価が比較的低い
価格帯 低価格帯の商品が多あると高額商品が購入されにくいです。
2. 競合が多い
- 多様な商品 幅広い商品あるので、類似商品と競合する場合があります。
- 価格競争 競合が多いと価格競争に巻き込まれます。差別化が難しく利益率が低下する可能性があります。

また、商品があ検索結果に出ないこともあります。私は、いつも買う商品があるのですが、検索しても出て来ないこともあります。
一時的に店が削除しているかと思ったので、直接店のページに行ったらあった、ということがあります。
そこで該当商品に記載の言葉の多くをキーワードに入れたり、完全一致させても出ないことがありました。これは一定のプランや通貨料金を払わないと表示できないようECモールが決めているのか?と疑っています。
これは店側のデメリット以上に、消費者に不利益です。自分で検索するというのは、全商品から選びたいということだからです。これが不可能ならモール側が儲かる物しか選べないことになります。
これらのデメリットを踏まえ、出店の有無を検討する際は、出店費用と見込み売上(費用対効果)を比較してください。
70%を超える退店率の噂のあるECモールもあります(利益が出ないのか、規約が厳しいのか不明)。不安なら販売サイトを個人(自社)サイトで作り、販売状況の反応をみるのも一つの手です。
自社の販売サイトを構築・移行したい

ECモールで利益が多い、十分な知名度、ブランドがあり自社サイトに移行したい場合です。
移行の手間・費用が大きくなく、維持費がモール出店中よりはるかに安ければ検討の余地ありです。
販売手数料分を商品開発に充てたり、安く販売できます。モールは、多くの出店者に使いやすいよう基本機能は画一的で簡素です。
そのため、長く利用すると物足りなくなり、自分が使いやすいようカスタマイズしたくなる人も出ます。 SNSではもしものために、サブアカウントを持つ人がいます。
同様にECモールからの緊急避難としての自社サイトを作るのも一つの手です。別の販売ルート(チャネル)を確保する保険的な考えです。
もし現システムでも不満がなくても、モールの規約変更で厳しくなり、使いにくくなることがあるからです。↓は有名な例です。
- 楽天の例

数年前に市場において「3,980円以上は一律送料無料」発言(後日撤回)で退店が続出したことがあります。
有名店ではディズニーやワークマン等です。後者は「元々自社サイトで売ろうと考えていたので、発言の影響ではない」とのことです。
力のある店以外はECモールの規約の変更に大きく影響されます。特に販売額に占める送料分の割合が大きい大型商品ほど打撃で、利益減が大きいです。
それ以外にも決してお得ではない楽天モバイルの法人プランの異常な契約増とかです。契約数に応じ何%の割引はありそうですが、魅力的なプランというわけではありません。
大変疑問に感じています。また、法人は安さ以上に通信の安定が大事です。電波が切れたら仕事にならないからです。
楽天がプラチナバンド回線をもらっても、割当はdocomoなど大手の通信会社3社と比較になりません。

なんとか余っている分をひねり出した切れ端みたいな帯域です。また、全エリアがプラチナバンドに切り替わりません。
通信が不安定な所を支えている補助的なもので、基本は楽天回線です。
私は、楽天モバイルがMVNO(ドコモ回線)サービスから、自社回線への移行を強く勧めてきたタイミングで他社に転出しました(元々契約時からMVNOを縮小するタイミングで転出するつもりでいた)。
このように一般消費者以上に法人にとってリスクが高いと感じます。
新規出店者への説明会で、三木谷さんが「モバイル利用者は未契約に比べ楽天市場の利用が多い」からと出店者にも猛烈に契約をアピールしていました。
暗黙の圧力があるのでは?と勘繰りたくなります。ただ、モバイルが入口で、カード→市場と見事に術中にハマった私なので一概に否定できませんが…。
- YouTubeの例

ECモール以外でも規約変更が大きく影響を与える例があります。それはYouTubeです(特に投稿側)。
開始当初より収益が難しくなった原因は、市場変化・競争激化など複合的です。しかし、規約変更も要因の一つです。
以下が収益化に影響を与えている主な点です。
1/3. 条件が厳格に
- 登録者・時間 以前は比較的容易に収益化が可能でした。現在、チャンネル登録者1,000人以上、総再生時間4,000時間/年以上です。低品質コンテンツ・スパムチャンネルの排除が目的ですが、新規にとって大きなハードルです。
- ガイドライン ヘイトスピーチ、暴力的・不適切なコンテンツなど、コミュニティガイドラインに違反すると収益の対象外です。プラットフォーム全体の品質維持で必要ですが、表現の自由との兼ね合いで議論を呼ぶこともあります。
2/3. 広告配信の仕組み変更

- 広告種類とフォーマット多様化 以前は動画の再生前や再生中に表示されるのが主でしたが、現在は動画広告以外にも、ディスプレイ広告、オーバーレイ広告、スポンサーシップなど様々です。収益の分配方法が複雑なので、収益が減る可能性があります。
- 広告オークション オークション形式なので、広告主の需要・競合状況により単価が変動します。近年は、広告主の選択肢が増えたり、広告配信技術の進化などで、単価が低下傾向です。
- YouTube Premium 広告なしで見れます(有料)。視聴時間に応じた収益分配ですが、広告収入と比較して収益が少ないと感じる人もいます。
3/3. その他
- 著作権への対応強化 著作物の無断で収益の停止・削除される場合があります。著作権保護の点で重要ですが、制作の自由度が制限されます。
- アルゴリズム変更 頻繁に変更しているので、どれがおすすめ動画になるか常に変わります。以前は再生数があったのに急に再生されなくなるなど、収益が不安定になる可能性もあります。
これらは、YouTubeとして成長し、より多くのユーザー・広告主を獲得するためです。しかし、クリエイター側は収益化のハードルが以前より高いと感じる人もいます。
そのため、クリエイターは、複数の収入源の確保などの戦略を立てているかと思います。
- メリット・デメリット
ECショッピングモールから自社サイトに引越する場合、メリット・デメリットがあります。
メリット

手数料
ECモールは、出店料や販売手数料等があります。自社サイトはこれらが不要なので、利益率が高まります。
ブランディング
ECモールは、デザイン・レイアウトなどがルールに縛られますが、自社サイトは自由にカスタマイズできます。独自のイメージでアピールできます。
顧客データ
ECモールは、顧客情報はモール側で管理されるため、詳細データを得るのが難しい場合があります。自社サイトは、顧客の属性・購買履歴などを自由に取得、分析できます。顧客に合わせたマーケティング展開・商品開発に役立ちます。
自由な販売
ECモールは、イベント・キャンペーンなどに参加し、集客するのが一般的です。自社サイトは、独自のCP・セールを自由に企画・実施できます。
直接対話
ECモールの顧客とのコミュニケーションはモールを介すのが一般的です。自社サイトは、メールマガジン・SNSなどで、顧客と直接やりとりできます。相互の関係を深め、リピートにつなげられます。
デメリット

集客力
ECモールは、多くの顧客が集まり、集客力が高いです。一方、自社サイトは、自ら集客する必要があり、前者より集客力が低下する場合があります。そのため、SEO対策、Web広告、SNSなど活用する必要があります。
初期投資・維持費
サイト制作、サーバー、ドメインなどの初期投資が要ります。メンテナンス、顧客対応も自社でするため、運営コストが増加する場合があります。
セキュリティ
ECモールのセキュリティ対策はモールがしますが、自社サイトは、自ら行わなければなりません。不正アクセス・情報漏洩などの対策もする必要があります。
決済システム
ECモールは、システムが導入済ですが、自社サイトは、代行会社と契約する必要があります。
信頼性
ECモールの出店者は、顧客から一定の信頼を得ている場合があります。自社サイトで一からの信頼を得るには、サイトの信頼性・情報発信などの工夫が必要です。
ポイント

(状況)
ブランド力、商品力、顧客層などを分析し、自社サイトで販売できるか判断してください。
(費用対効果)
自社サイトの構築・運営費と、ECモールに払う手数料を比較してください。
(集客)
独自戦略が必要です。
(体制)
運営に必要な人員・ノウハウなどを確保できるか検討してください。
三崎優太さん(青汁王子)になりたい
Amazonや楽天などのECショッピングモール等を使わず、自身のHPで100億円以上/年の売り上げた人がいます。三崎優太さんです。
19年に逮捕(脱税)、24年に大ケガ(交通事故)・株で大損、25年は某省庁のデモを報じただけで案件が飛ぶ(本人はデモには一切参加していない)など波乱万丈ですが、実業家として成功者の一人です。
青汁が有名ですが、FX取引、アイドルグループ、アマチュアバンド、ホスト、焼鳥屋など様々な活動経験があります。また、基金などの慈善活動もされています。

2014年、美容通信販売事業を開始。1年目8億円、2年目18億円、3年目130億円……を売り上げました。アフィリエイトにより、広告費なしで宣伝できたのが大きな武器になります。
「すっきりフルーツ青汁」は2017年10月23日時点で累計1億3000万本を販売。同年9月期の通販売上高は前期比539%増の131億円で増収率ランキング1位でした。
この頃から「青汁王子」と呼ばれ、メディア露出も多くなります。他社の販売サイト・ECモールを使わないので、手数料が丸々儲けになりました。
こんな数字を見ると「自分も自社サイトで売りたい」と考えそうです(私なら惹かれます)。しかし、そう考えるのは早計です。
誰でもできるほど簡単ではありません。もしそうなら、至る所に億万長者がいます。
↓を読むと、なぜ三崎さんが自社サイトで売れたのか、分かります。
- 三崎優太さんのアフィリエイト経験が「すっきりフルーツ青汁」に与えた影響
1/8 アフィリエイトから「青汁王子」へ

インフルエンサーでもある三崎さんは「青汁王子」が有名です。「すっきりフルーツ青汁」で名声を確立しました。
ここでは、キャリア初期のアフィリエイトマーケティングの知識・経験が、いかに販売に活かされたのか書きます。
「すっきりフルーツ青汁」が驚異的な販売数だった背景に、マーケティングセンスと顧客心理への深い理解がありました。
2/8 基盤の構築
アフィリエイトマーケティングの世界に足を踏み入れたのは、高校時代、故郷の北海道です。回顧によれば、将来への漠然とした不安や、アルバイトも見つからず、収入を得る手段を模索していました。
そんな折に出会ったのが、アフィリエイトの本です。翌日には行動を開始し、初月で数十万円を稼ぎました。
当初は書かれたノウハウを忠実に実践しました。その後、独自研究を重ね、様々な手法を試すと、高校生で月収400万円になりました。

初期に手がけたのは、オンラインゲームの攻略サイトです。攻略法を編み出すのではなく、掲示板の情報を集め、自身のサイトに掲載する手法です。
そこで、ゲーム関連の広告を載せました。その後、アドアフィリエイトと呼ばれる、多様なサイト運営にも手を広げ、収益が拡大します。
高校卒業後、税理士の勧めで「株式会社メディアハーツ(現ファビウス)」を設立。起業後、月収3,000万円に達することもありました。
この経験は、わずかな初期投資でオンラインビジネスを学ぶ機会となりました。
大きな経済的リスクを負わず、インターネットを通じた収益化の仕組みを肌で理解できたことは、後の事業で重要な意味を持ちます。
また、収入が急に増えたので、オンラインビジネスのスケールの可能性を早期に認識しました。
3/8 得た知識・経験
アフィリエイトマーケティングの実践を通して、三崎氏は多岐にわたる重要な知識と経験を習得しました。
1/5 オンライン広告とトラフィックの理解

アフィリエイトマーケティングの本質は、商品・サービスへのリンクを通じてトラフィックを誘導し、成果に応じて報酬を得る仕組みです。ここで、様々なトラフィックソースとオンライン広告手法について知識を深めました。
初期のオンラインゲーム攻略サイトでは、ゲームに関心のある層をターゲットとし、Webサイト・コンテンツを最適化して集客する方法を学びます。
この経験を通じて、ユーザーがどんな情報に興味を持ち、どの経路で商品・サービスにたどり着くのか、その行動パターンに深い洞察を得ました。
2/5 ターゲットオーディエンスの特定、ニーズ把握
アフィリエイトマーケティングで成功するためには、適切なオファーを適切なオーディエンスに届けることが不可欠です。攻略サイトは、ニッチな市場をターゲットとしたものでした。
その後、携帯電話コンテンツのアフィリエイトサイト運営へと移行したことは、市場のトレンドやオーディエンスの嗜好の変化に柔軟に対応する能力を示唆します。
様々な商品・サービスをプロモーションする中で、消費者層の抱える問題・欲求を理解し、それらに響くような訴求方法を見つけるため試行錯誤しました。
3/5 マーケティングとプロモーションの開発

本の知識を基礎としつつ、独自に実験・研究も重ね、効果的なマーケティング戦略とプロモーション手法を開発しました。
アドアフィリエイトへの展開は、単一手法に固執せず、収益最大化のため新手法にも挑戦する姿勢です。
実践経験から、状況に応じ最適なアプローチをしました。
4/5 キャンペーンパフォーマンス分析・最適化
アフィリエイトマーケティングは、キャンペーンの成果を数値で把握し、それに基づき改善を繰り返すことが重要です。
三崎さんが高収入を得た事実は、CPのパフォーマンスを分析し、コンバージョン率を高めるため最適化したことを示唆します。
データに基づく分析・改善のサイクルは、後の自社EC事業で重要なスキルとなりました。
5/5 D2Cモデルの理解(暗黙的)

「D2C(ダイレクト・トゥ・コンシューマー)」の言葉を意識していたか不明ですが、アフィリエイトマーケティングは、オンラインで商品・サービスを届けるという点で、D2Cの要素を含みます。
三崎さんは、仲介者としてですが、販売プロセスを経験し、収益を得る仕組みを体感しました。
これは、自身のEC事業する際に、直接販売の可能性・仕組みを理解する上で、暗黙的ながらも重要な土台になります。
4/8 「すっきりフルーツ青汁」発売
三崎優太氏の名を世に知らしめたのは、2014年頃に発売された「すっきりフルーツ青汁」でした。
従来の青汁のイメージを覆すフルーツ味で、特に若い世代に支持され、「青汁王子」のニックネームを生むほどの大ヒットします。
81種類の酵素を配合し、ダイエット、美容、健康をサポートするコンセプトが、幅広い層に響きました。

青汁は驚異的なスピードで販売数を伸ばし、2017年10月に累計で1億3000万本を突破しました。
同年9月期の通販売上高は、前期比539%増の131億円、増収率ランキングで1位です。
最終的に累計2億本以上を売り上げ、会社は年商100億円を超えました。
成功の背景に、高齢者向けの健康食品というイメージが強いのに対し、三崎さんが若い世代をターゲットに、飲みやすくしたことです。
アフィリエイトマーケティングから、市場のニーズや潜在的な顧客層を見抜く力を養ったから実現できました。
また、アフィリエイト時代に培ったマーケティング戦略が、自社商品でも有効なのを証明しました。
5/8 知見を活かす
「すっきりフルーツ青汁」の販売で、三崎さんはアフィリエイトマーケティングで培った知識・経験を全面的に活用しました。
1/5 自社で宣伝

青汁の販売開始当初、外部の広告代理店に頼らず、自ら宣伝を指揮しました。アフィリエイトマーケティングを通じ、オンライン広告のノウハウを熟知していたからです。
どんな広告が効果的で、どんなランディングページがコンバージョンに繋がるか、という知識が初期のマーケティング活動を成功に導きました。
2/5 若年層へ訴求、飲みやすさ追求
彼は、青汁の「まずい」というイメージを払拭し、若い世代にも受け入れられるような、美味しく飲みやすいフルーツ味を開発することに注力します。
アフィリエイト時代に、どんな商品ならターゲット層に響くか、という感覚を磨いていたからです。競合と比較し圧倒的に飲みやすくすることで、独自の強みを確立しました。
3/5 オンラインマーケティング
多くの競合がテレビCM・チラシ等で広告する中、三崎さんはネット広告を積極活用しました。
スマホを日常利用する若い世代に商品を届けるため、オンラインプラットフォームが不可欠という認識が、彼のマーケティング戦略の根幹でした。
4/5 トレンド創出

彼は、積極的に広告して「フルーツ青汁」というジャンルをトレンドとして確立しました。
アフィリエイトマーケティングにおいて、市場の動向を捉え、先行投資で大きなリターンを得るという考えを体現したものです。
5/5 SNS
Twitter(現X)やInstagramといったソーシャルメディアプラットフォームを積極活用し、顧客と直接的なコミュニケーションを図り、商品のプロモーションに繋げました。
アフィリエイトマーケターが情報発信・エンゲージメントを通じて影響力を高める手法と共通します。
三崎さんが「すっきりフルーツ青汁」のマーケティングを自ら手がけたことは、コスト削減、迅速な戦略修正や最適化できました。
アフィリエイト時代に培った市場トレンドを捉える力は、若い世代に受け入れられる商品コンセプトの開発に大きく貢献します。
6/8 アフィリエイト経験の応用
アフィリエイトマーケティングの経験は「すっきりフルーツ青汁」の販売で、直接的に応用されました。
1/4 利益率向上

アフィリエイトの知識があったため「すっきりフルーツ青汁」の広告宣伝を、当初は自社で賄えました。
広告費を節約でき、利益率が向上します。
新商品を開発したばかりで資金力が低下していた時期は、特に有効でした。
2/4 オンライン広告キャンペーン
アフィリエイト時代に培ったオンライン広告に関する深い理解を活かし、最適で効果的なキャンペーンを企画・実行します。
どんな文がクリックされ、どんなランディングページが購入に繋がるか、といったノウハウを既に持っていたことは大きなアドバンテージとなりました。
3/4 アフィリエイター視点
もし三崎さんが後にアフィリエイターを活用して青汁をプロモーションする場合、彼自身がかつてアフィリエイターであった経験は、良い関係構築や効果的な戦略立案に役立った可能性があります。
4/4 トレンドに乗る商品選定

アフィリエイトマーケティングでは、売れ筋の商品や需要の高い市場を見極めることが重要です。
三崎氏がフルーツ青汁という、当時まだ新しいカテゴリーに着目し、それを若者向けに展開した背景には、アフィリエイト時代に培った市場のトレンドを敏感に察知する能力があったからですす。
アフィリエイトマーケティングで得た、顧客獲得単価(CAC)や顧客生涯価値(CLTV)といった指標に関する暗黙的な理解も、青汁の価格設定やマーケティング予算の策定に影響を与えました。
収益を上げるには、広告費に対して得られる報酬が上回る必要があり、自社商品を販売する際も同様です。
7/8 ブランドオーナー
「すっきりフルーツ青汁」の成功とともに、マーケティング戦略は、自身による広告活動から、組織的なチーム運営と広告費を拡大させました。
プロモーションも、他社から自社ブランド「FABIUS」製品まで変化しました。
マーケティングメッセージにおいても、アフィリエイト時代は第三者の商品のコンバージョンが焦点です。

しかし、自社ブランドのオーナーとなった後、長期的な顧客ロイヤルティ構築・ブランドイメージ確立が重要です。
通販は、定期購入顧客との継続的なコミュニケーションが重要で、顧客維持に重点を置きました。
さらに、三崎さんが影響力を持ったことは、アフィリエイト時代には考えられないマーケティングアセットとなります。
ストーリー・ライフスタイルを発信することで、信頼感・親近感を醸成し、深いレベルで消費者と繋がりました。
初期はアフィリエイトスキルに依存しましたが、FABIUSというブランドの長期成長には、顧客維持・ブランド認知度の向上といった、広範な視点でのマーケティングが必要でした。
アフィリエイトマーケティングは短期売上が焦点ですが、ブランドオーナーとしてのマーケティングは、長期的に顧客との関係性を構築し、ブランド価値を高めるという点で、戦略が変化しました。
8/8 アフィリエイト経験の永続的な影響

三崎優太さんがアフィリエイトマーケティング経験で得た知識・スキルが「すっきりフルーツ青汁」の成功に不可欠でした。
オンライン広告の手法、ターゲットオーディエンスの理解、効果的なマーケティングといった、アフィリエイト時代に培われた実践能力は、EC事業を立ち上げ、成長させる上での基盤となりました。
低リスクで始められるアフィリエイトの知見を後のビジネスに活かすキャリアパスは、デジタル時代の起業家精神を示す好例です。
彼の事例は、実践経験の重要性、市場に柔軟に対応する必要性を示唆します。
関連記事(WordPressテーマ)
- SWELLも安い
- 28%割引のテーマ
- 各社の提供テーマ(割引無も含)の表
- 有料でも無料版のあるテーマ
- 割引で安い(15)
- 無料で高機能(1)
- 定価だがサーバー会社が提供(2)
は↓に書きました。
関連記事
15の割引で安いWordPressの有料テーマ(SWELLを安く買う方法あり)のあるレンタルサーバー
20%オフのお友達紹介プログラムによるセール・キャンペーン(エックスサーバー)
| サービス | 割引率 | 対象プラン | 対象期間 |
| XServer レンタル サーバー | 20 % | すべて | すべて |
| ↑以外の サービス | 10 % | すべて | すべて |
10サービスが対象です。↓のボタンまたはリンクを経由すると契約前に割引されます。
(後からのキャッシュバックではありません)
クリックするとXServerが自動で割引してくれます。割引率は↑です。
XServer(エックスサーバー)レンタルサーバーのお友達紹介プログラム
20%引きです。「XServer レンタルサーバー」のホームページにある割引キャンペーンと併用できます。
20%引き+サーバー割引
XServer Business(エックスサーバービジネス)のお友達紹介プログラム
10%引きです。「XServer Business」のホームページにある割引キャンペーンと併用できます。
10%引き+サーバー割引
XServer Drive(エックスサーバードライブ)のお友達紹介プログラム
10%引きです。「XServer Drive」のホームページにある割引キャンペーンと併用できます。
10%引き+サーバー割引
XServer クラウドPC(エックスサーバークラウドピーシー)のお友達紹介プログラム
10%引きです。「XServer クラウドPC」のホームページにある割引キャンペーンと併用できます。
10%引き+サーバー割引
その他(6サービス)
↓のリンクを経由すると10%引きです(全サービス共通)。各サービスのホームページにある割引キャンペーンと併用できます。
※ XWRITEのみ条件があります↓
https://www.xserver.ne.jp/friend.php
関連記事
また、
- お友達紹介プログラムの詳しい解説
- 70%割引
- 2年以上無料(実質)
- 10万円近くの割引
- 300円/月から使える
- ドメイン2コ無料
- サーバーのシェア
の7つは↓に書きました。
関連記事